
Für die JavaScript Bibliothek VIRTUAL GRID habe ich ein Corporate Design inkl. Logo entwickelt. Dabei galt es vor allem eine Bildsprache zu finden, die den Namen direkt einfängt und visuell übersetzt. Dafür fand ich auf der Website Freepik.com ideale Assets für dieses Projekt. Ein sehr prägnantes Hintergrundbild im 80s Retrochic mit einem Grid bildete die Grundlage. Für Feature Beschreibungen fand ich ebenfalls passende Bilder unter freepik.com/stories

Features for VIRTUAL GRID 
Pricing for VIRTUAL GRID 
Background vector created by pikisuperstar – www.freepik.com
In Absprache mit dem Auftraggeber kam dabei ein Retro Look heraus, der mit Farben von Lila bis Gelb spielt. Um dazu einen Kontrast zu setzen sind Highlight auf der Website in Türkis gehalten.

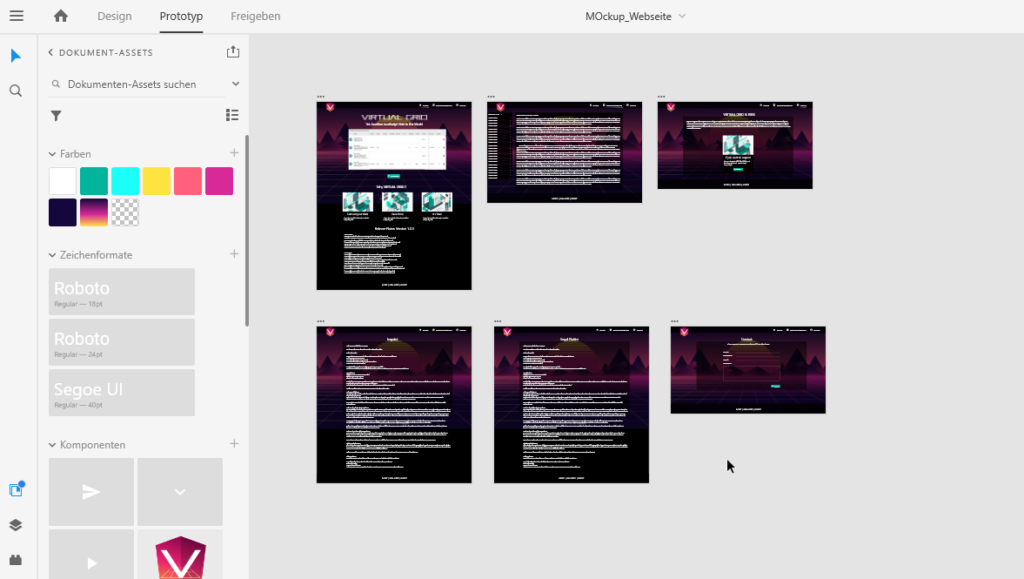
Die Webseite der Bibliothek virtual-grid.com habe ich zunächst mit Adobe XD in ein MockUp umgesetzt:

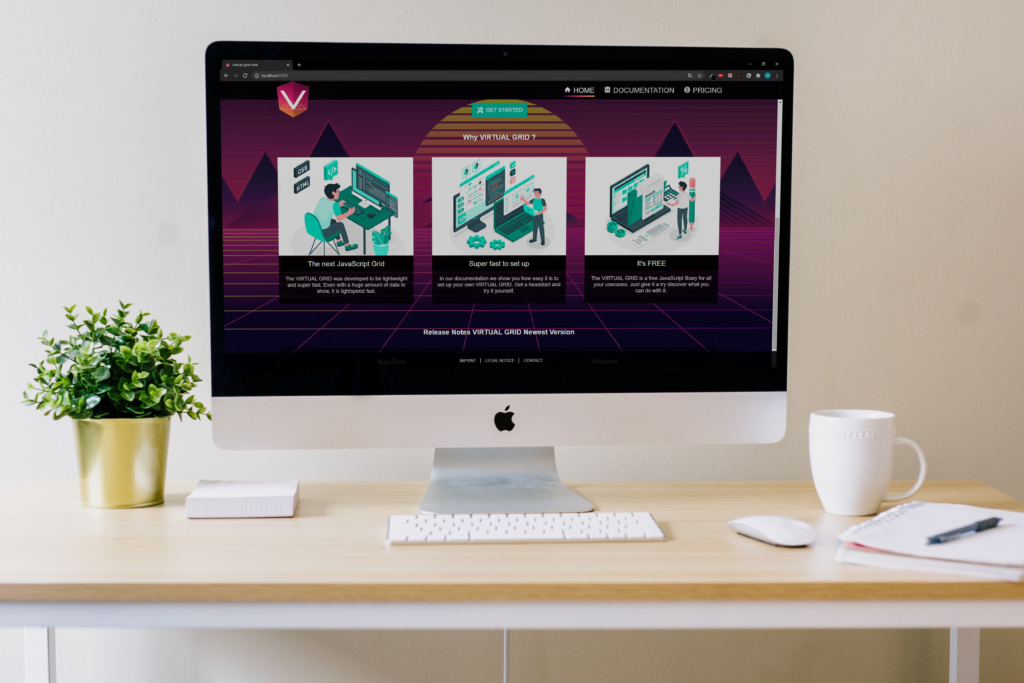
Die Webdesignentwürfe habe ich anschließend mit Vue.js umgesetzt und dabei auf die Einbindung bekannter Frameworks wie Google Material oder Bootstrap verzichtet. Alle benötigten Komponenten sind custom erstellt und designt. Das einsetzen des prominenten Hintergrundes bringt den besonderen Kick. So entsteht ein schlüssiges Bild und ein Hauch von Nostalgie auf der Webseite.

Screenshot on Laptop 
Screenshot of Homepage 
Mobile ready Design

 OPTIMAL SYSTEMS
OPTIMAL SYSTEMS