 OPTIMAL SYSTEMS
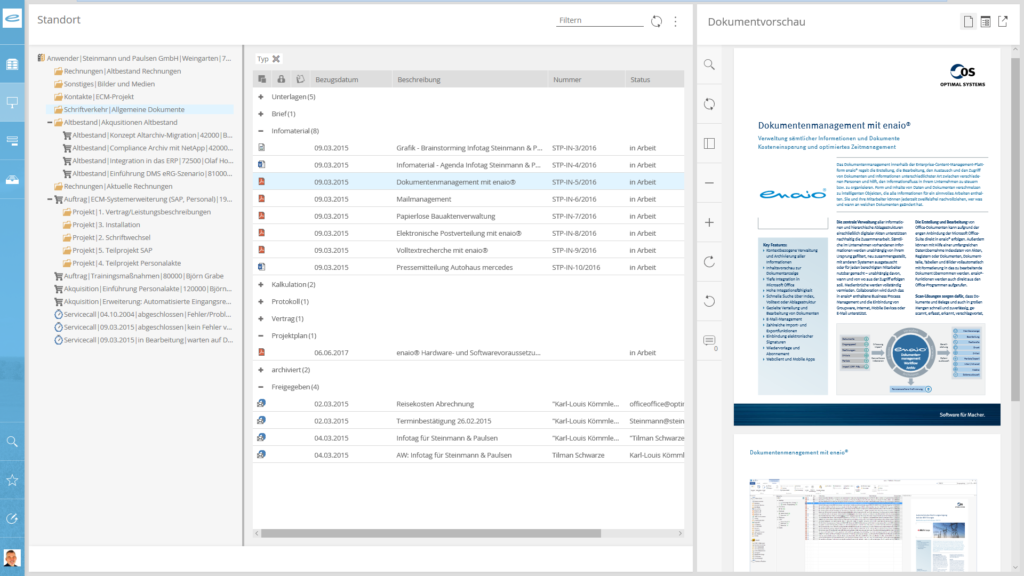
OPTIMAL SYSTEMSNach einem Wechseln in die Entwicklungsabteilung von OPTIMAL SYSTEMS im Jahr 2017 durfte ich mit einem Team von Entwicklern am Webclient von enaio® arbeiten. Meine Hauptaufgaben lagen hier vor allem in der Verbesserung der UI, dem vereinheitlichen von Styling im gesamten Client und der Verbesserung der User Experience beim Bedienen der Software. Was mach enaio® ? Hier ein Zitat von der offiziellen Produkt Webseite:
https://www.optimal-systems.de/enaio/webclient
enaio® erlaubt Ihnen einen schnellen und komfortablen Zugriff auf Ihre Geschäftsinformationen. So können Sie auf aktuelle Entwicklungen stets reagieren und Entscheidungen schneller treffen – und das mit höchstem Sicherheitsanspruch.
Ich hatte eine tolle Basis im Design. Vor allem weil alle Ressourcen in der Software eigens dafür entwickelt werden. Alle Webkomponenten, wie Buttons, Schaltflächen, Dialoge, etc wurden selbst entwickelt. Hier wurde kein großes Frontend Framework heran gezogen. Sogar alle Icons werden im Unternehmen selbst designt, zum Teil für einen ganz bestimmten Sachverhalt. Dadurch ergeben sich sehr viele Freiheiten und eine sehr präzise Oberflächengestaltung.
Der Modulare Aufbau der Angular Anwendung an der ich mitarbeiten durfte ermöglichte es mir uns allen anderen Entwicklern sehr effizient zu sein.

Während meiner Tätigkeit galt es die Webanwendung, die vor allem für Desktop Rechner optimiert war nun auch auf mobilen Geräten gut aussehen zu lassen, und zwar sowohl auf Tablets, als auch auf Smartphones. Zusammen mit Kolleginnen und Kollegen konnten wir uns in dem Prozess Schritt für Schritt einem APP-like Gefühl für die Software nähern.
Doch auch für die feste Installation mit electron musste die Software optimiert werden. Und das Team schaffte es alle Bedürfnisse an diesen Client in EINER Codebasis zu vereinen.
Um dafür auch genug Feedback von Nutzern zu bekommen führten wir zu diesem Zweck mit Tablets sogar Usertests mit Auswertungen durch.
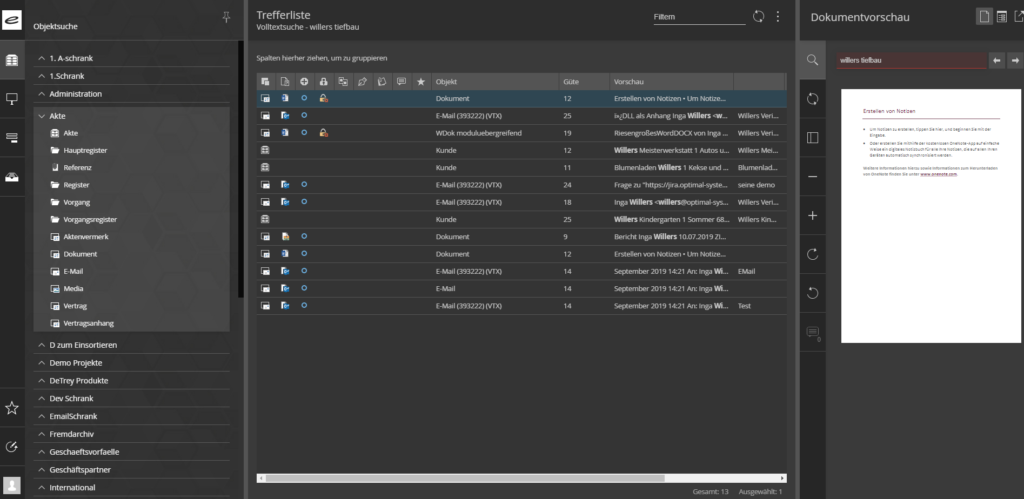
Kurz bevor ich OPTIMAL SYSTEMS Ende 2018 verließ konnte ich noch eines meiner Lieblingsfeatures auf den Weg bringen, das enaio® Dark Theme. (hier beschrieben
https://www.optimal-systems.de/software/releases )
Theming war nie im Client vorgesehen, und da wir in unserer Angular Anwendung nicht auf Libraries wie Material zurückgegriffen hatten, mussten wir eigene Wege finden dieses Ziel zu erreichen. Eine Mischung aus SCSS Variablen Definitionen, SCSS Funktionen und Webpack Buildprozessen schaffte es den Client komplett in den Darkmode zu versetzen. Durch die Einbindung, der selbst gebauten Icons, die als inline SVG zur Verfügung standen, wurden auch alle Icons (sogar mehrfarbige) ebenfalls umgefärbt.